Overview
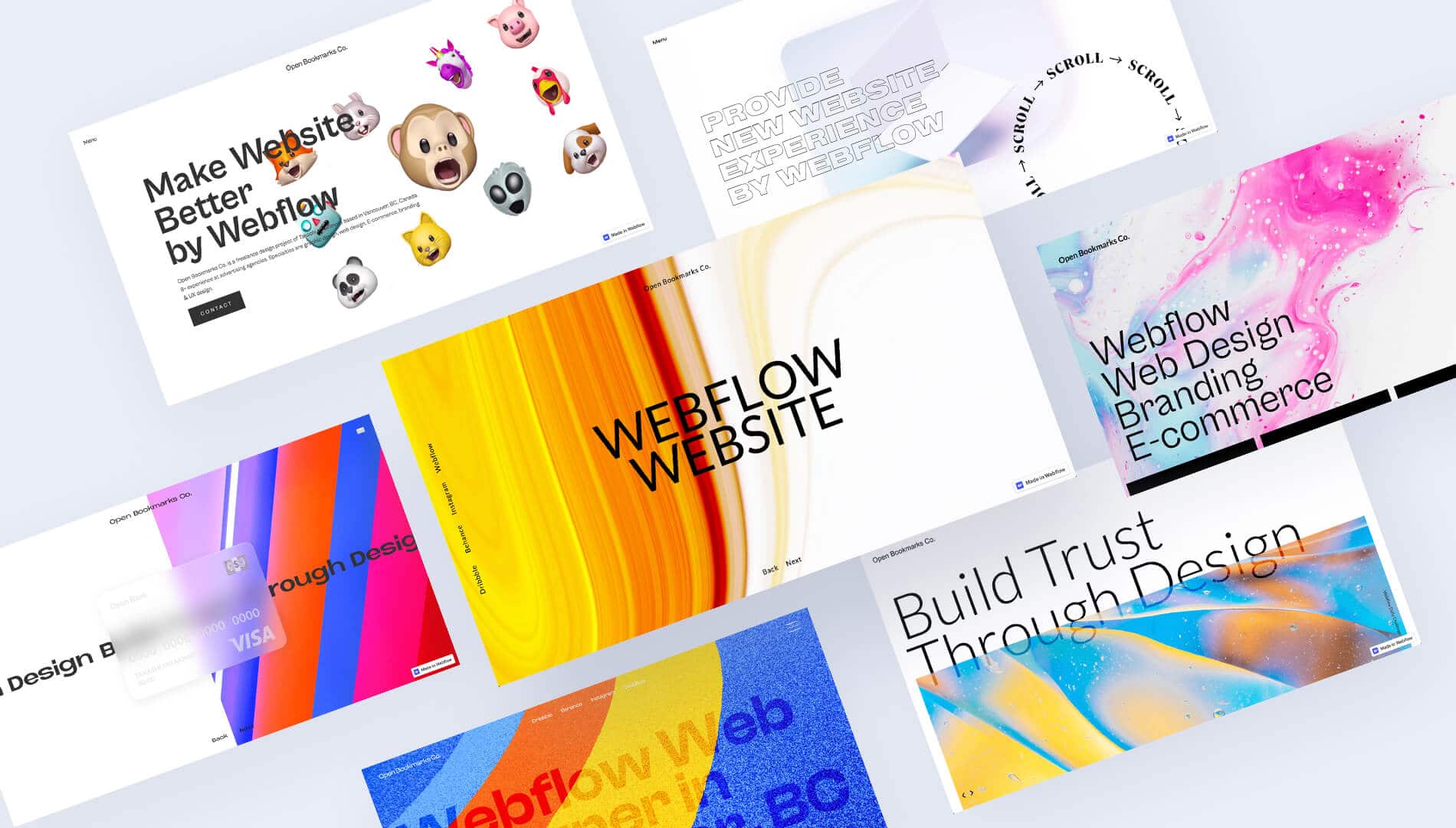
When I browsed the website at dribbble, Behance and Pinterest, I found a lot of flexible websites. I can make a website by WordPress, but I didn’t think I can implement an interaction which I want. I looked for an alternative idea on YouTube. Ran Segall who is a full-stock designer in Israel mentions Webflow. I knew he sometimes shows up when I watched The Futur. He has mentioned Webflow in 2017. I focused on UX and Sketch at that time. Therefore, I didn’t pay attention about it.
In late-July 2019, I thought it’s time. I started to watch many tutorials every day. At the same time, I have created a landing page for recruiting. I thought the landing page is better than the website for recruiting. Let me think about user, HR in this case. S/he doesn’t have time to look at each page. I knew that the landing page often utilizes in digital marketing. Because it generates more traffic than an ordinal website. So, why don’t I use it?
Challenge
I wrote a blog as a note.
How To Create A Website by Webflow Vol.1
How To Create A Website by Webflow Vol.2
As you see, there are so many videos. Of course, I cannot memorize all of them when I watched it for the first time. At first, I consumed the video to understand what I can do. I repeated to watch, try and test something I came up with.

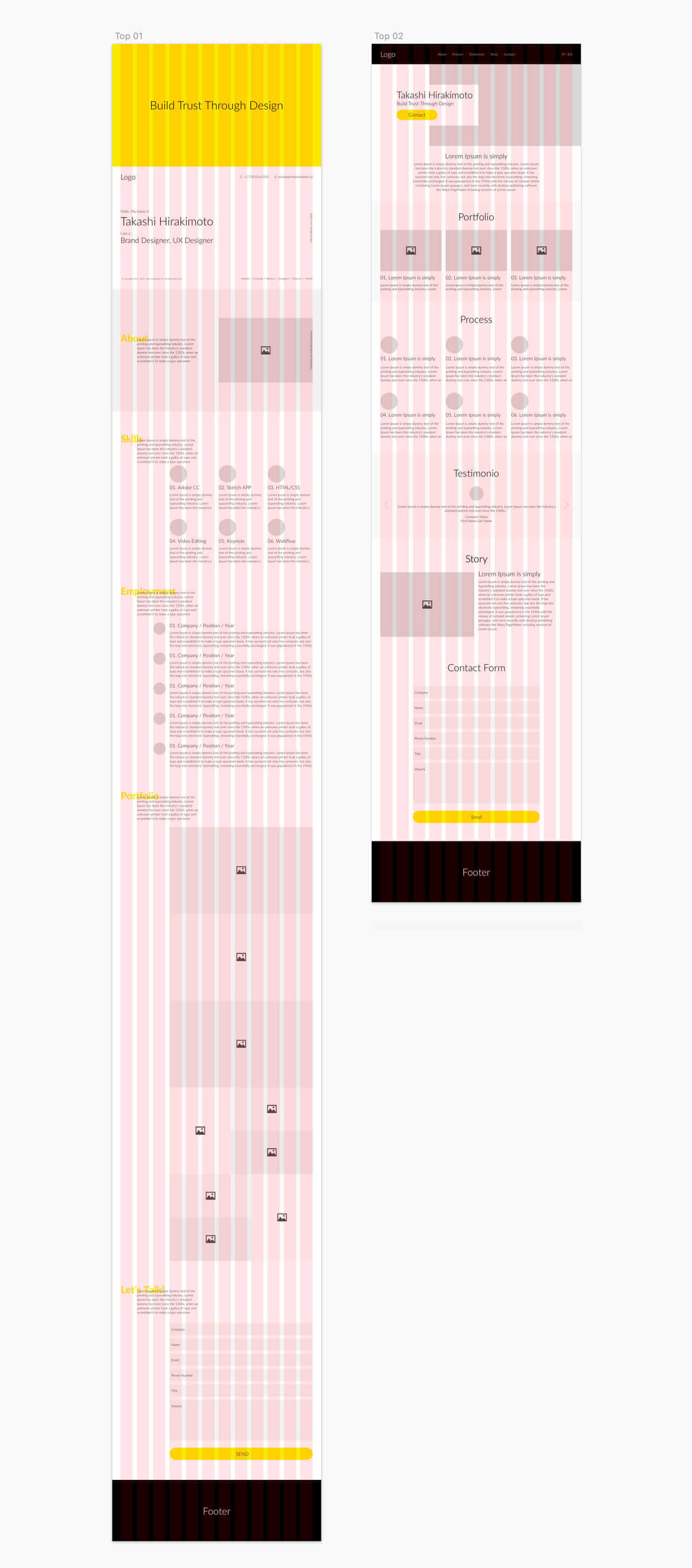
Wireframe
I defined contents based on what I have to tell HR. I looked at other designers portfolio.
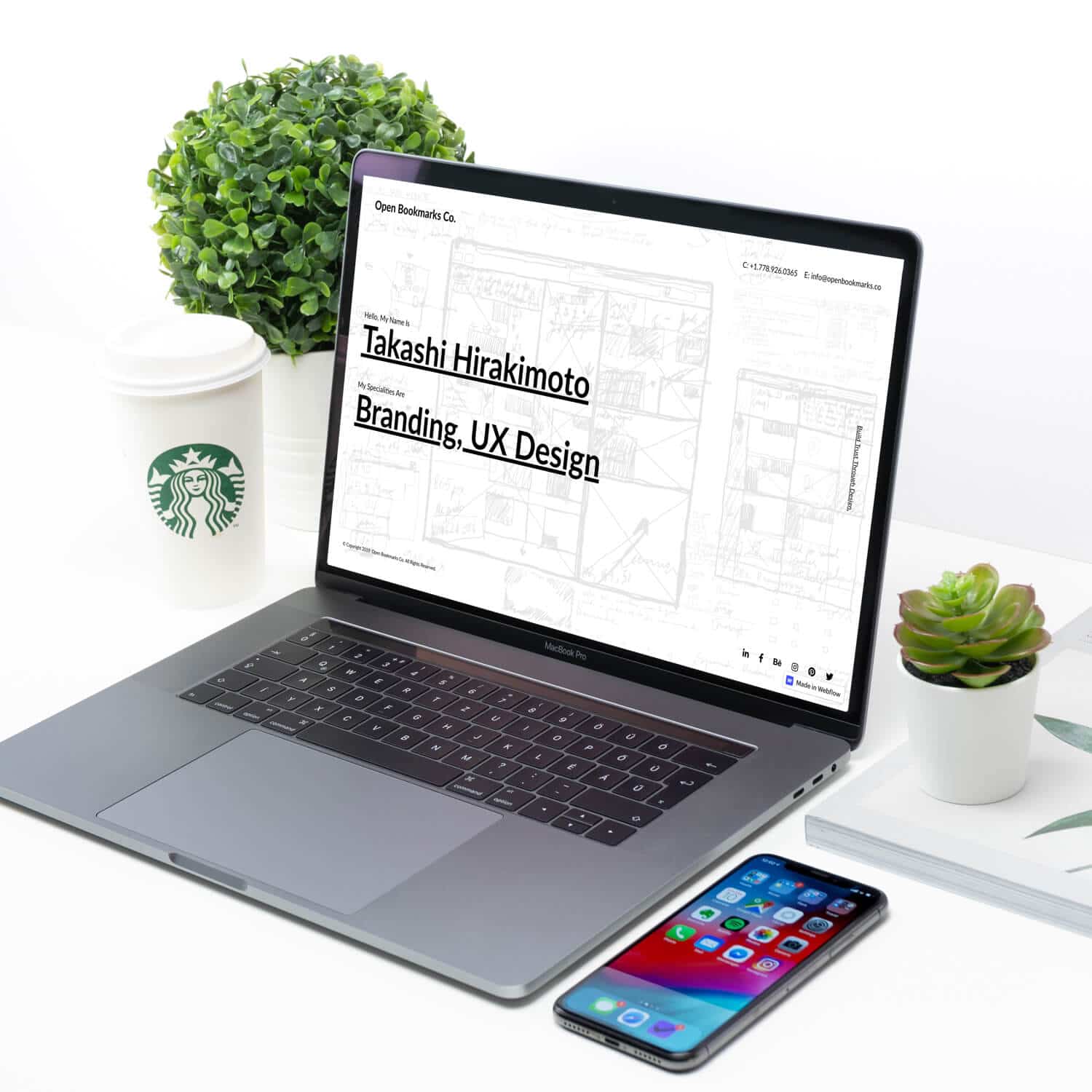
01. Name and title. About, Portfolio and contact on navi menu.
02. Portfolio
I would like to change this sequence somehow to give HR more impact. I must apply interaction(or video). HR looks at the site only 5 seconds. It’s urgent.

Development
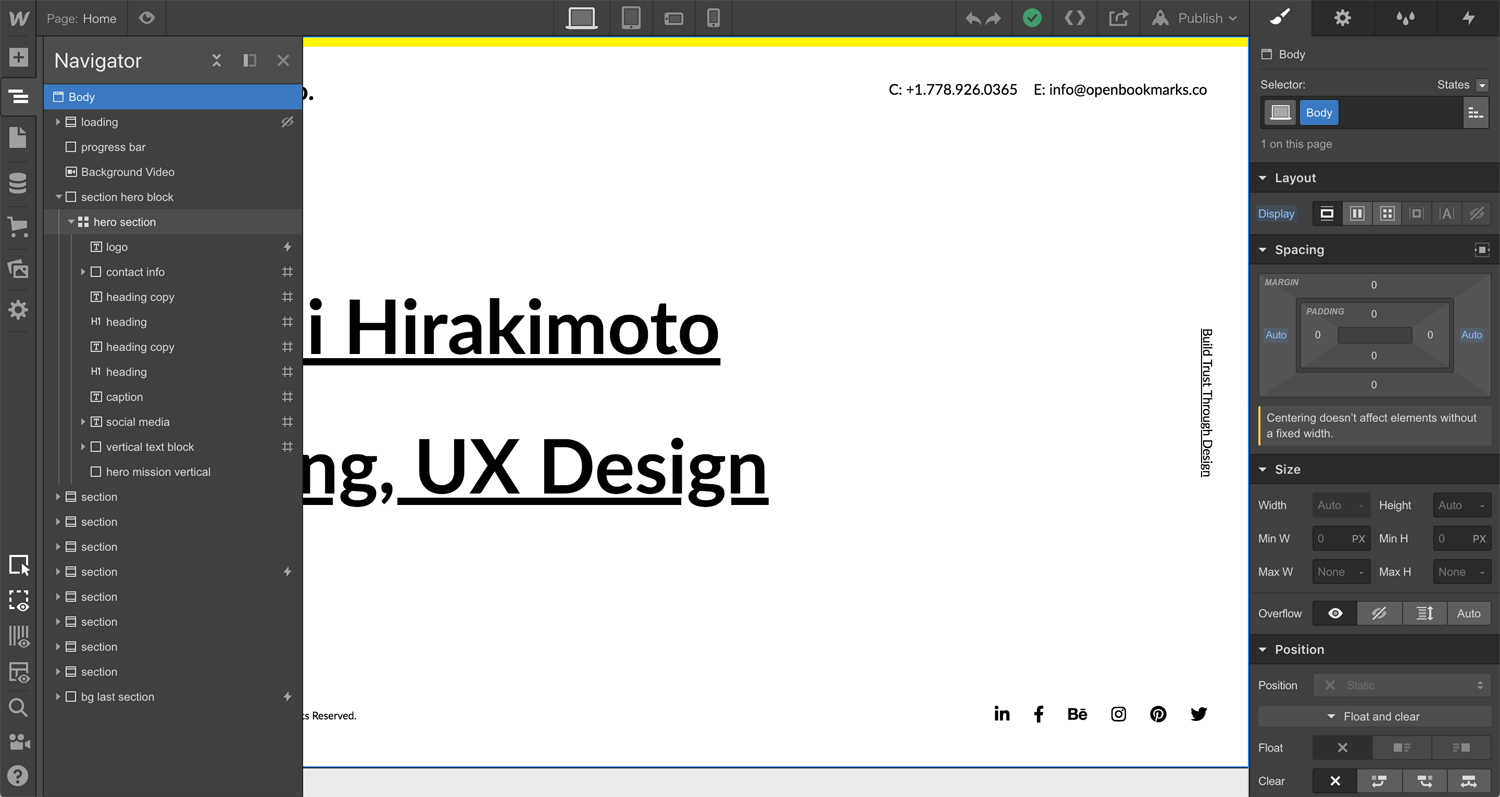
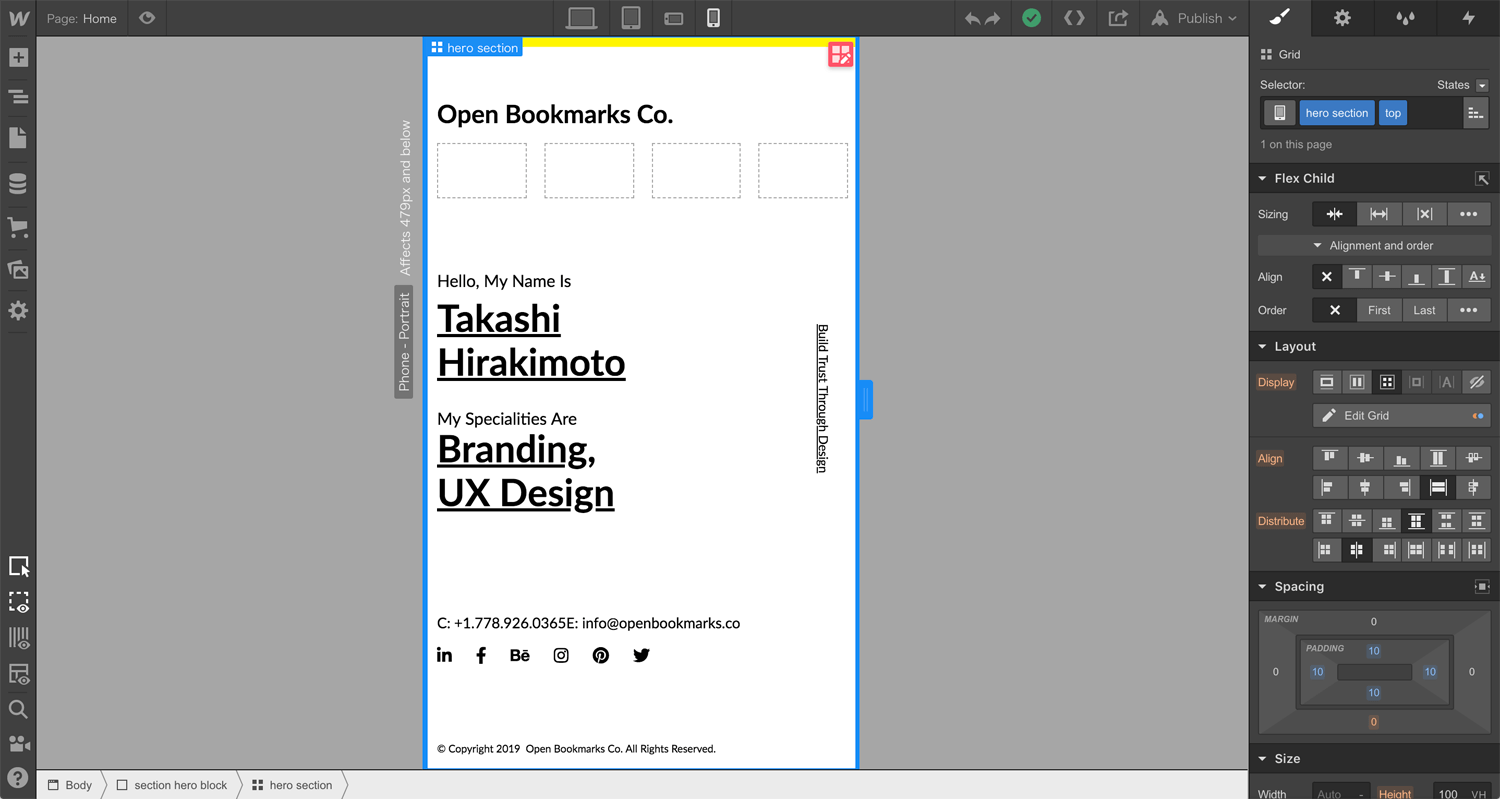
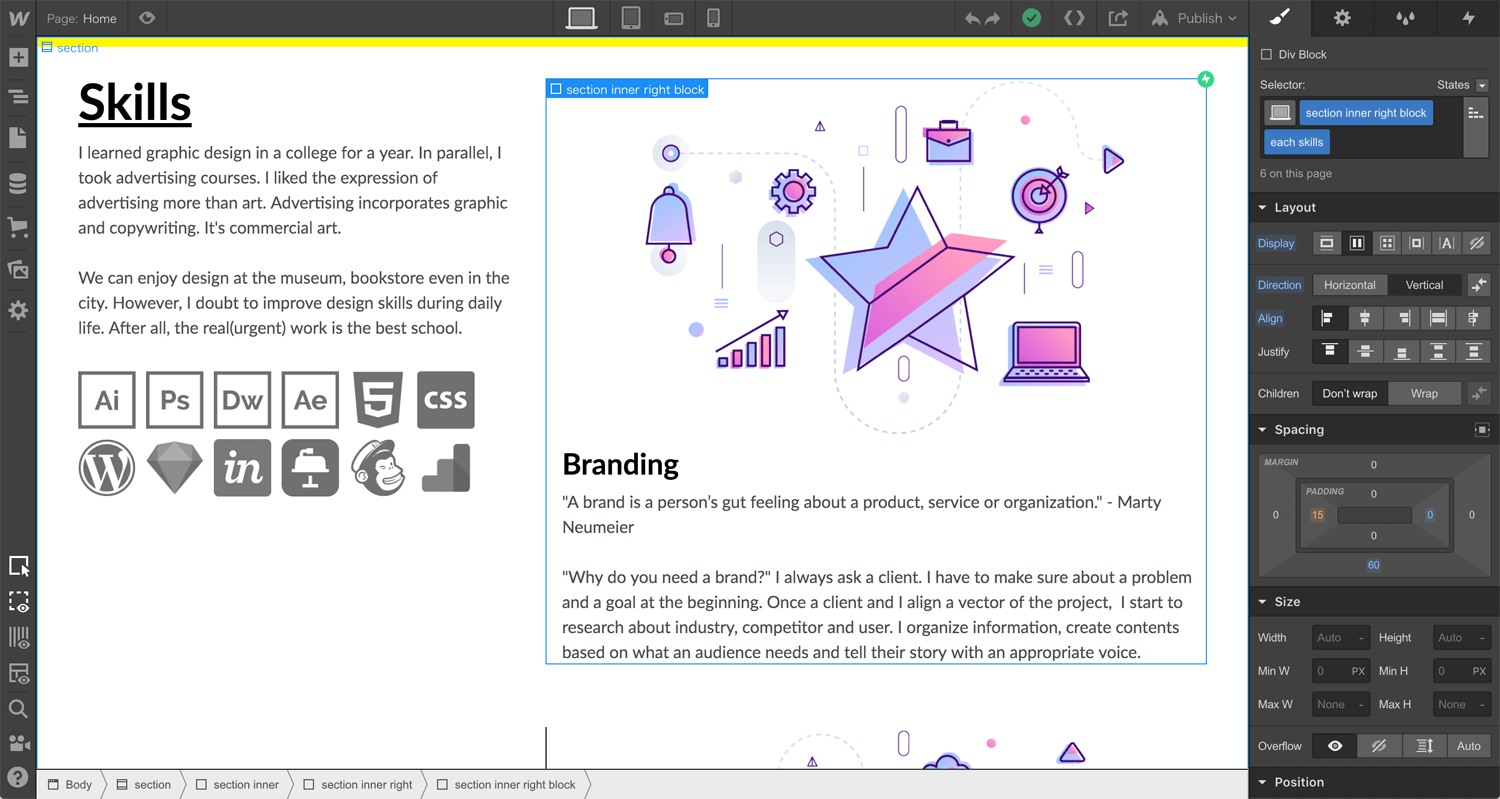
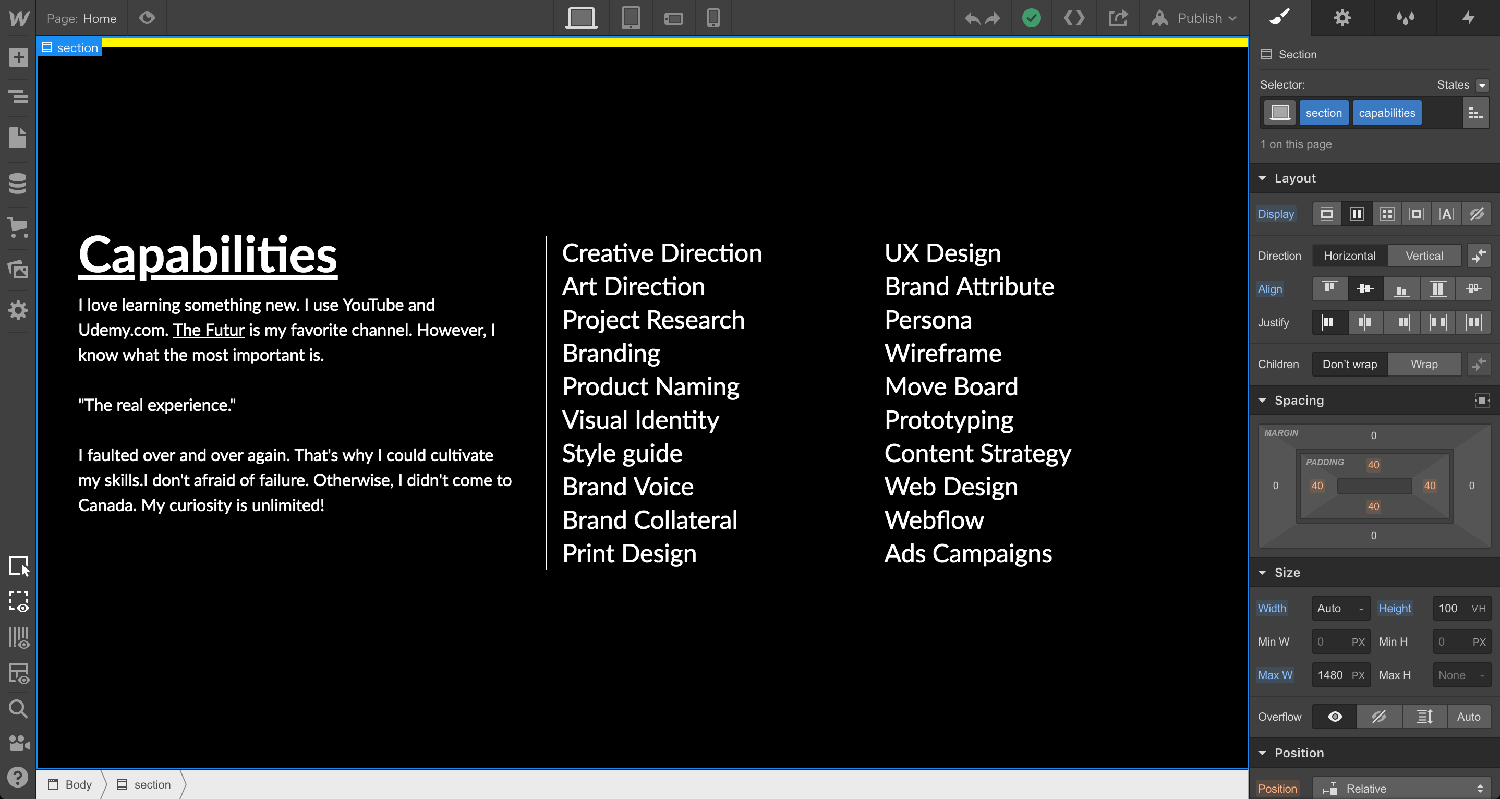
I had a blueprint of a wireframe. However, I was learning Webflow at the same time. I wanted to install interaction which I like. Therefore, I flexibly change the layout. I often stuck in this process. however, I was thinking why/how day and night. Then, I could complete in a week.
Some browser does not support Webflow. I have to take care of it when I work with a client. In this case, I want to send URL to HR at design studio. I assume that they use Safari or Chrome. Therefore, it’s okay.
Result
I strongly believe that I can improve every day if I set specific goal and keep a passionate desire in my heart. I can overcome facing issue in the future even I don’t have enough skill and knowledge right at the moment. I could not use Webflow a month ago. However, I learned quite intensely in summer 2019.
Now, I have the confidence to provide the service to the client or at the local company. I am going to master Webflow in 6 months.
Case Study
Align with Client and Achieve a Goal
Let’s Work Together
Tell Me More About Your Project
Please feel free to get in touch anytime, whether for work inquiries or to just say hi, to info@openbookmarks.co. I am currently accepting a new project, and always excited to hear interesting proposals. Request a free estimate for your project. I’m ready!