Story: Prototype to Webflow
Half a year has passed since AI, particularly ChatGPT, experienced a significant boom. In this short span of six months, a plethora of AI tools has emerged. New AI tools are being released every week, quickly outpacing the capacity of ordinary individuals to keep up.
Prototypes offer invaluable benefits during the web design process. Firstly, they serve as a visual bridge between ideas and actual implementation. Designers can create interactive prototypes that mimic user interactions, enabling stakeholders to grasp the user experience early on. This aids in refining design concepts and incorporating user feedback, ultimately leading to a more user-centered final product.
Moreover, prototypes act as a safety net by allowing issues to be identified and resolved in the design phase, saving time and resources that would otherwise be spent on rectifying problems during development. This iterative approach not only streamlines the development process but also encourages creativity and innovation, as designers can experiment with different design elements and interactions in a risk-free environment. Lastly, prototypes enhance communication among team members and stakeholders by providing a tangible representation for discussions and decisions, fostering alignment and minimizing misunderstandings. Overall, prototypes are an essential tool for efficient, user-friendly web design.
As Webflow developers, we have the capability to closely emulate prototypes within the Webflow platform. However, it’s important to consider whether starting a Webflow project from scratch is necessary. This has been a pain point for many designers. In my research, I came across Flux on YouTube, where Ran demonstrated the use of Relume. Intrigued, I delved into Relume to understand its functionality and how it could potentially address these challenges.
What is Webflow?
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
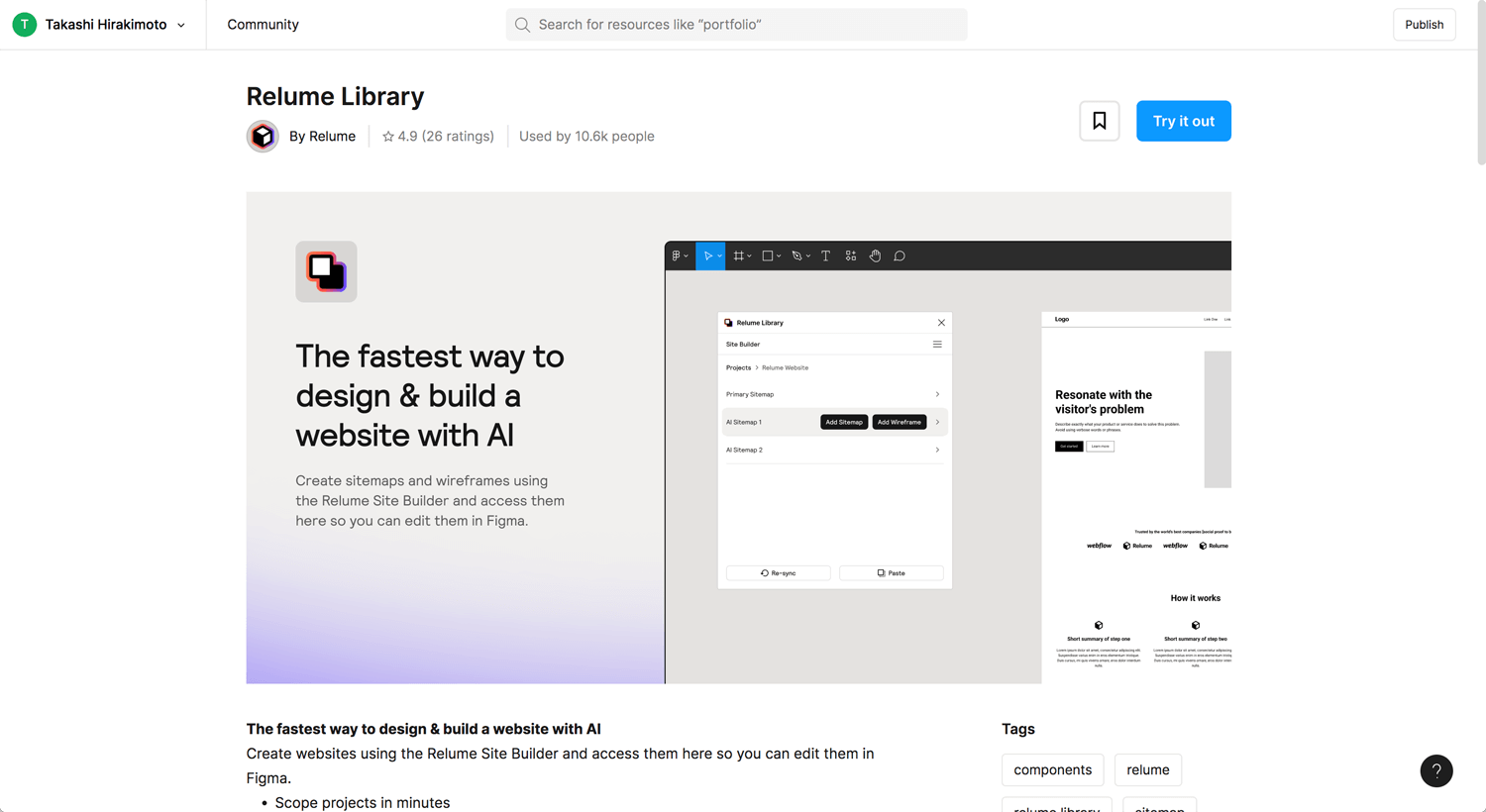
Relume
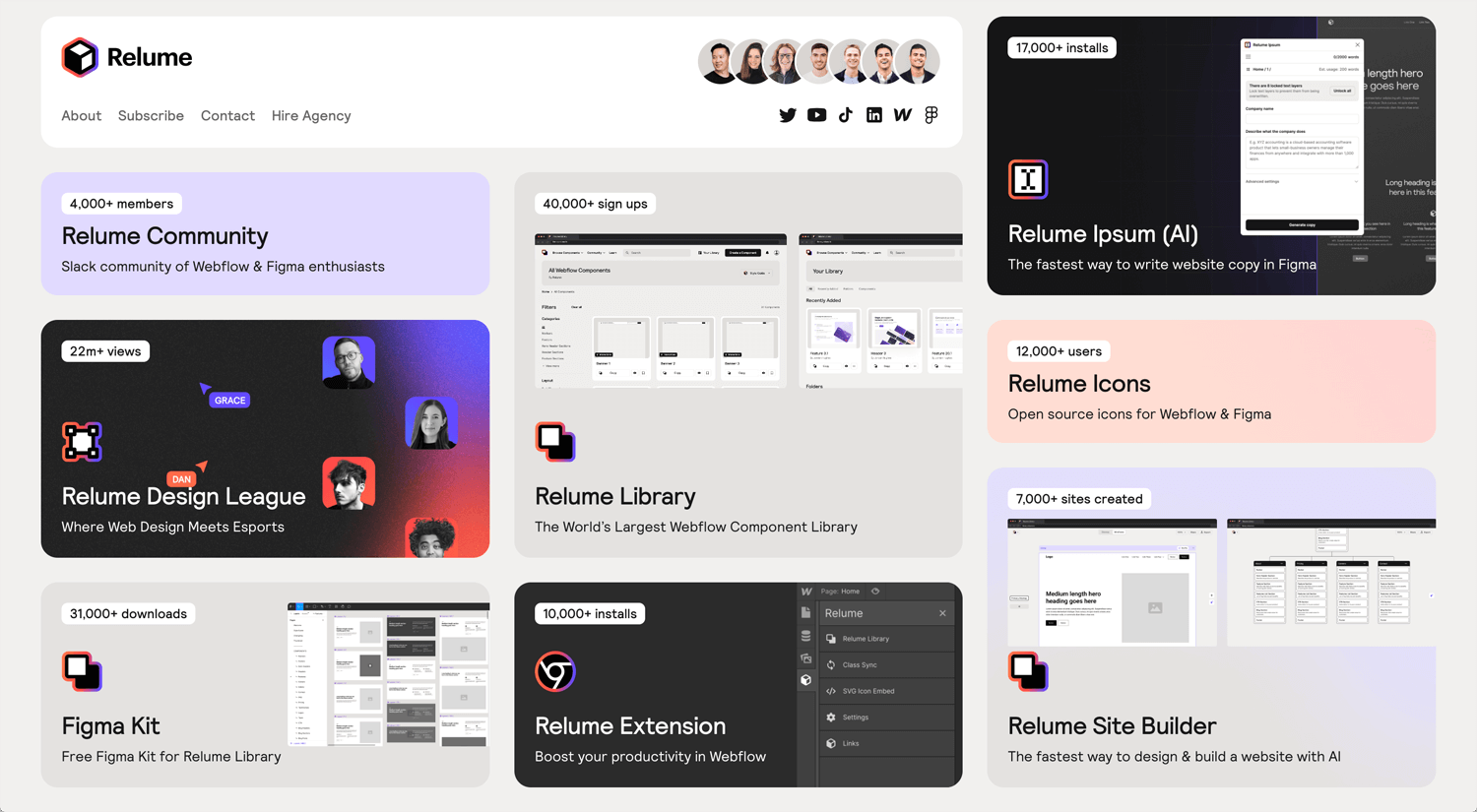
©Relume
Relume is a small team of developers, designers and creatives on a mission to help web designers win in the era of no-code and generative AI. Originally formed as an agency, Relume has evolved into a product company that provides tools and resources used by thousands of Figma designers & Webflow developers.
Sitemap, wireframe, and prototype are able to shortcut. I assume that many designers have their own template and use it over and over again. We know that there are some common patterns in the website structure. Therefore, I could understand why Relume is possible.
I saw the demo on the Flux YouTube channel. I don’t know if he needs this tool. Because he is a master of web design. His unique website style may not fit the Rumine wireframe template even though it is customizable.
Signup with Relume




Email confirmation is notably missing from the process, which goes against the usual practice in modern systems. This leads to a question about whether Relume places more importance on gathering email addresses rather than ensuring the correctness of associated data. Noteworthy is the availability of a free account option in Relume, enabling users to try out the platform and get a firsthand understanding of its operations. This approach indicates a possible focus on user engagement and adoption, deviating from the traditional email verification process.
Experiment with Relume


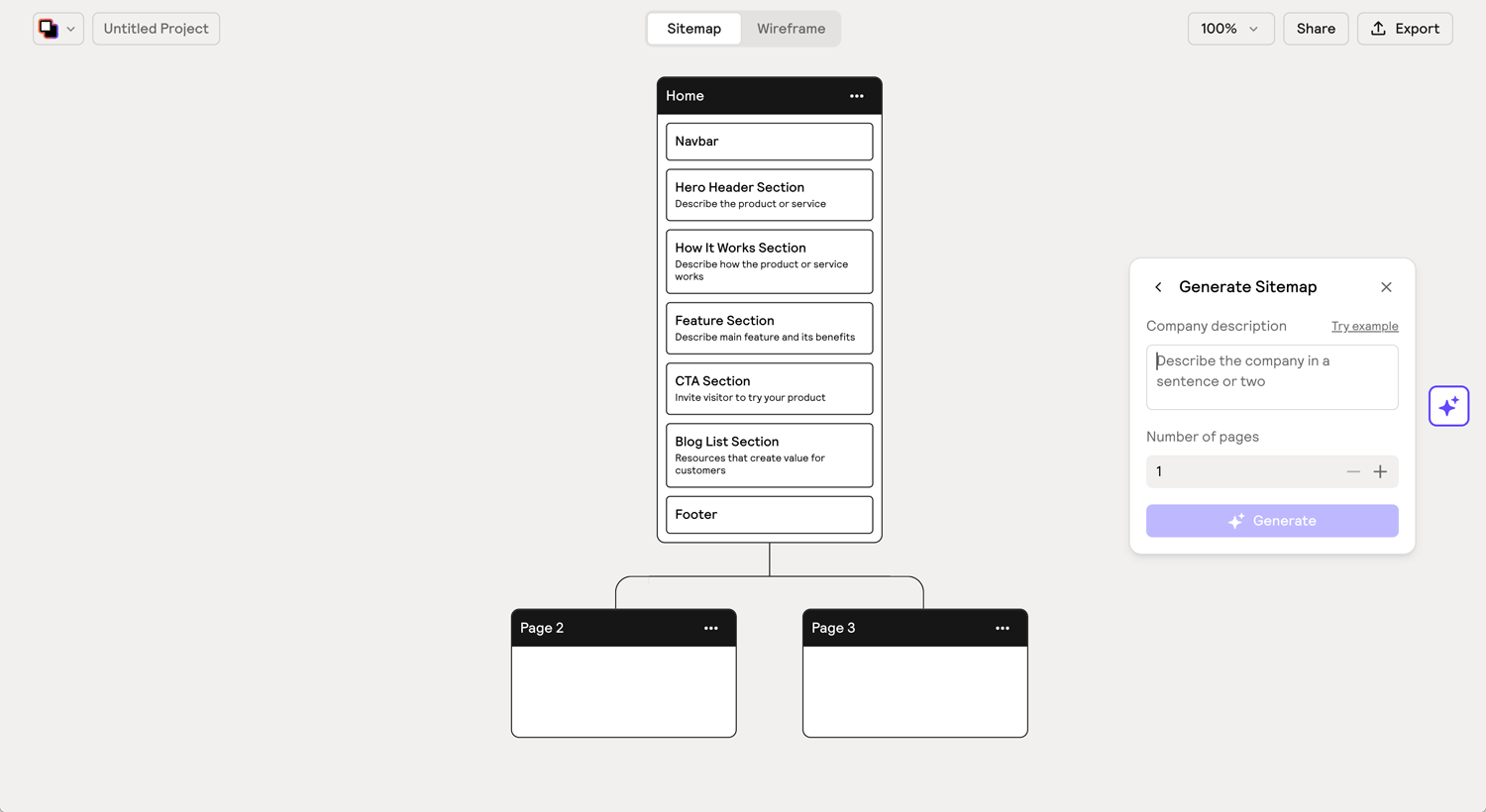
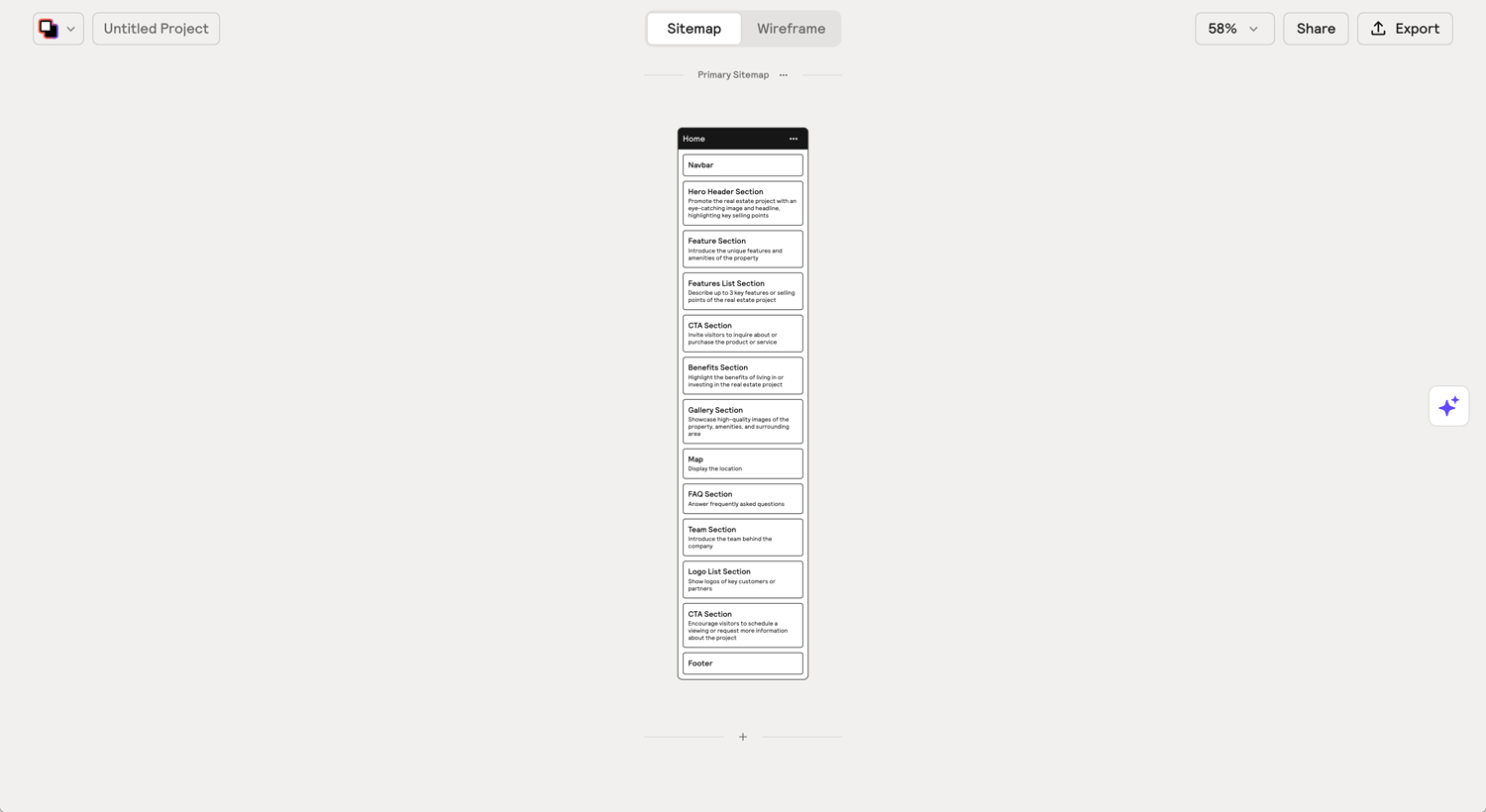
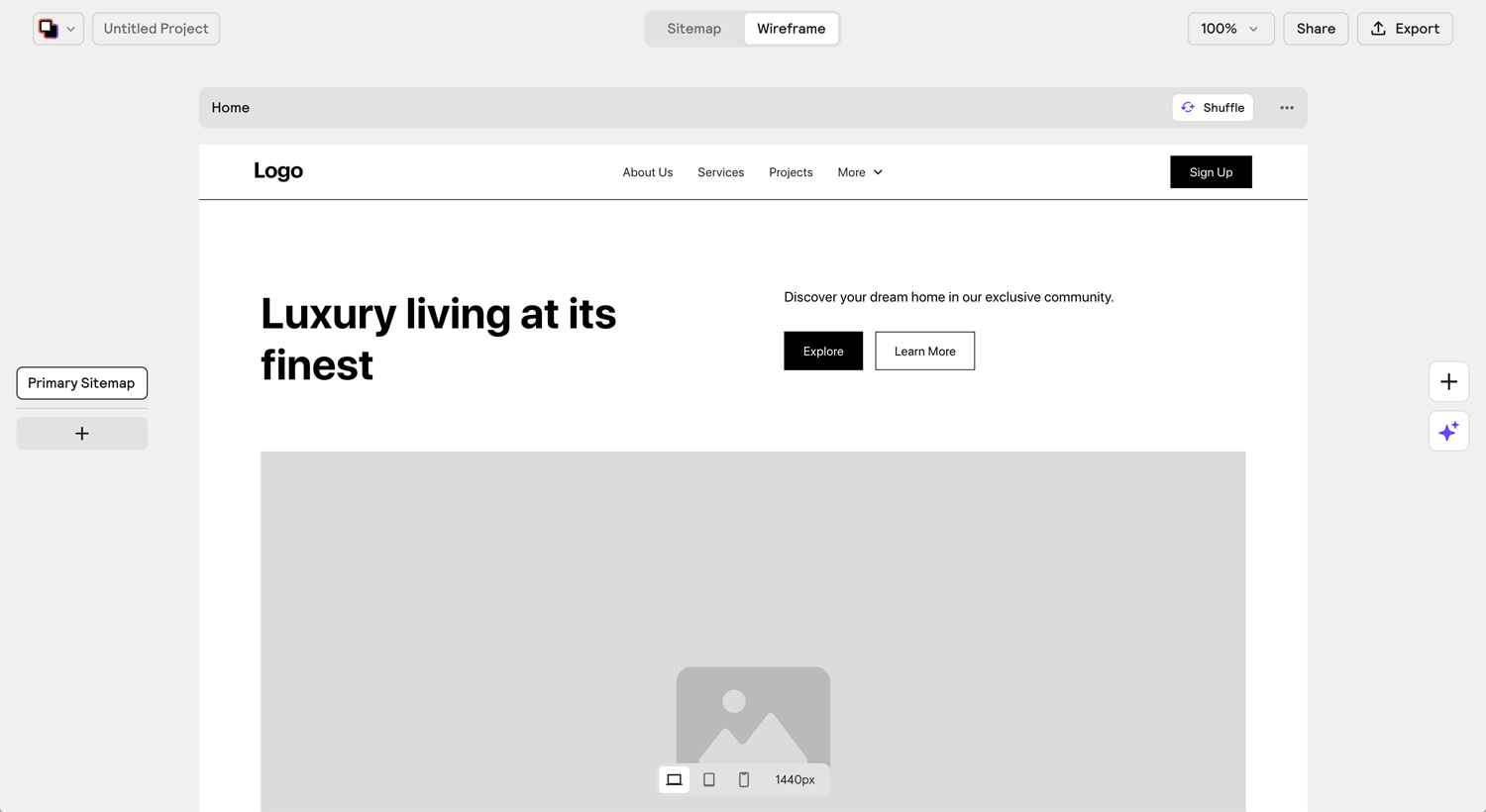
I mentioned that this website serves as a landing page for a real estate project. The sitemap generated by Relume is displayed above. It’s common for people to misuse a landing page. It’s important to note that a landing page is not the same as a home page. A landing page is a single-page website focused on showcasing one specific offer. It typically lacks a navigation menu and is designed to encourage one specific marketing action.
The site map is not bad, but I don’t think Relume understands the landing page. Because Relume generated a blog section.

I modified it. It was quite intuitive and not difficult.

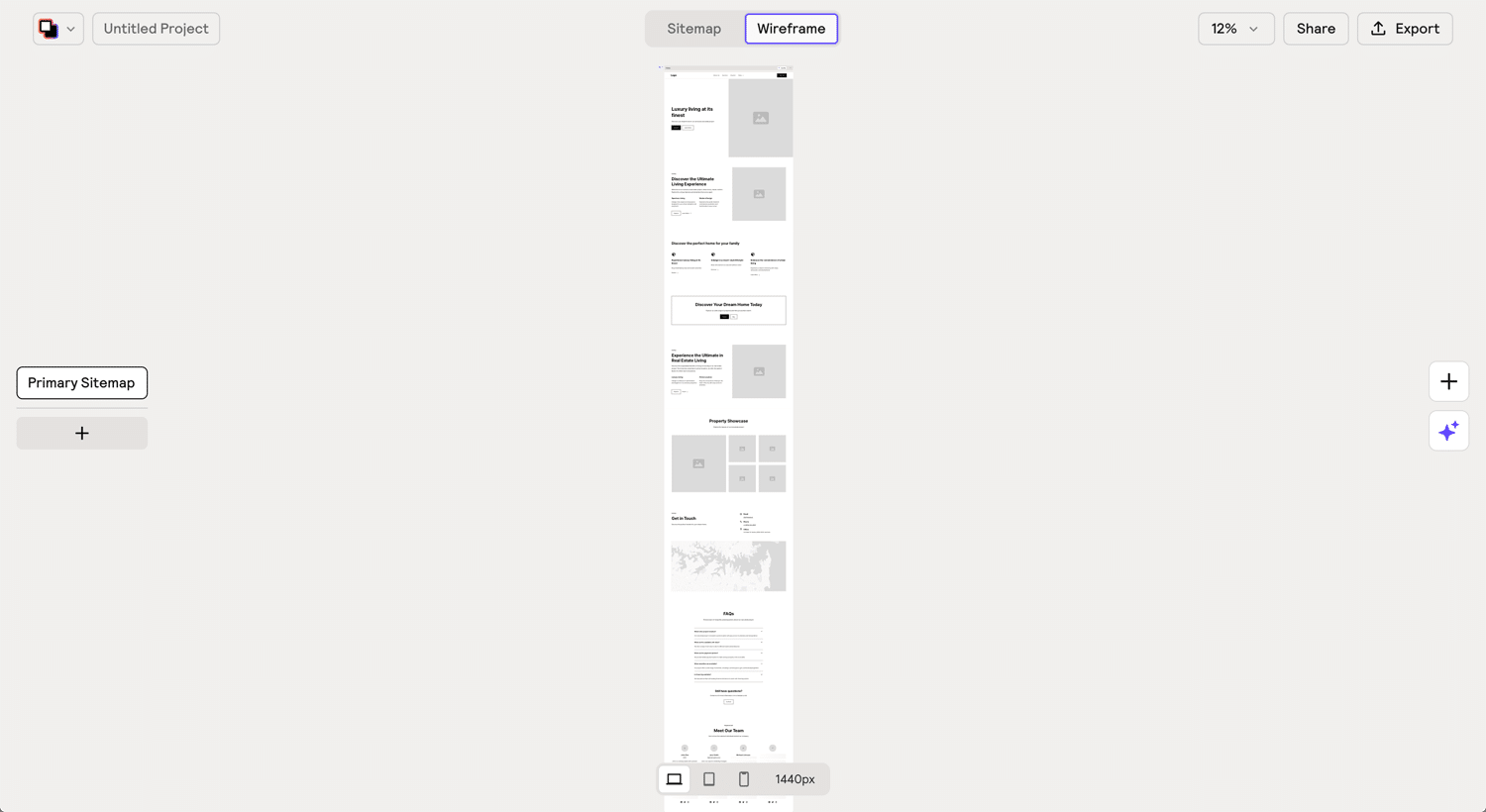
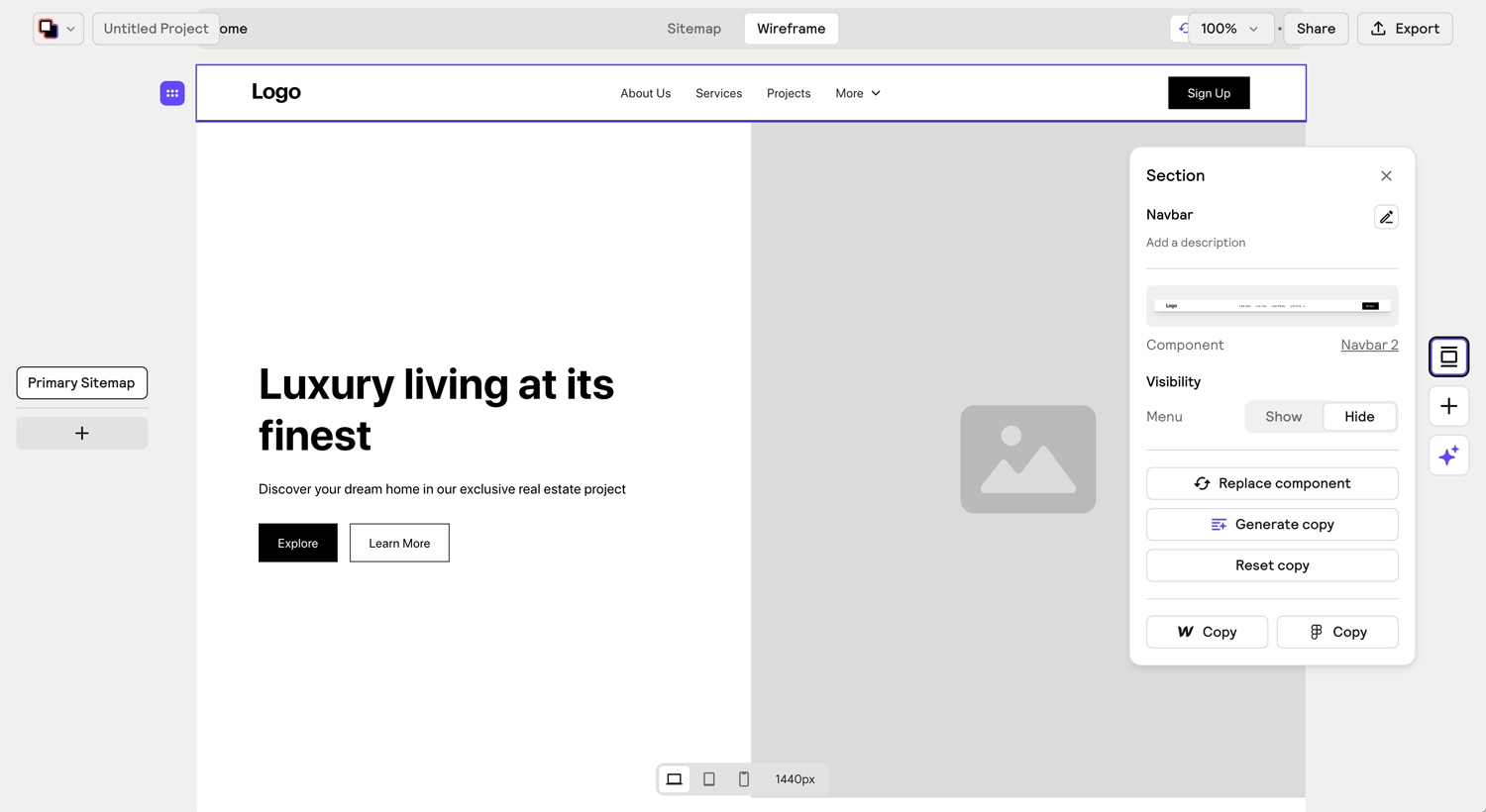
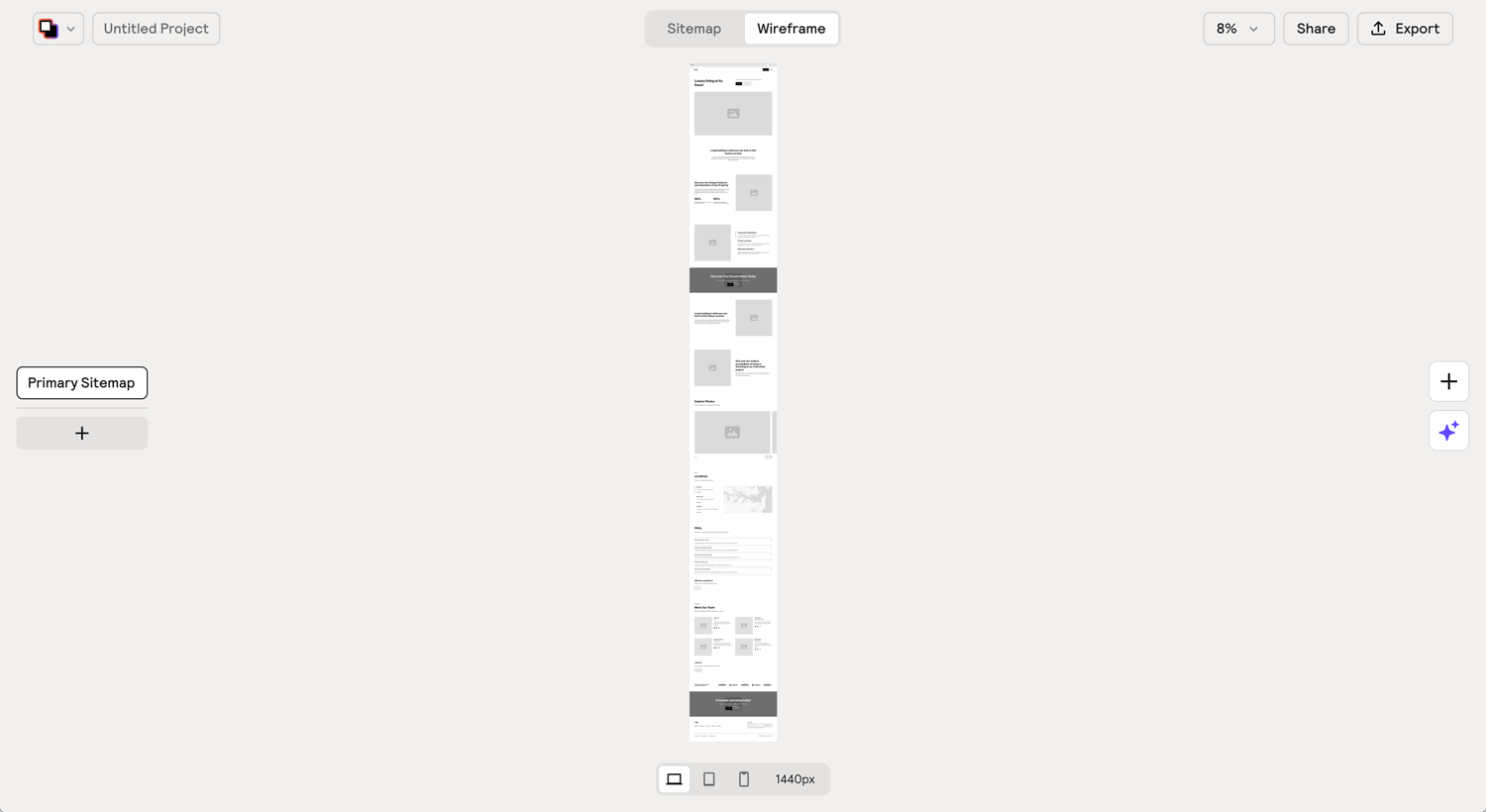
I made some modifications to it. The process was quite intuitive and not challenging. When I click the ‘wireframe’ button, the sitemap transforms into a wireframe. It’s rather enjoyable. The AI generates the copy.

I attempted to modify the navigation, but I couldn’t. Essentially, users select the elements closest to what they want on the wireframe. They can then export it to Figma or Webflow and make further edits.


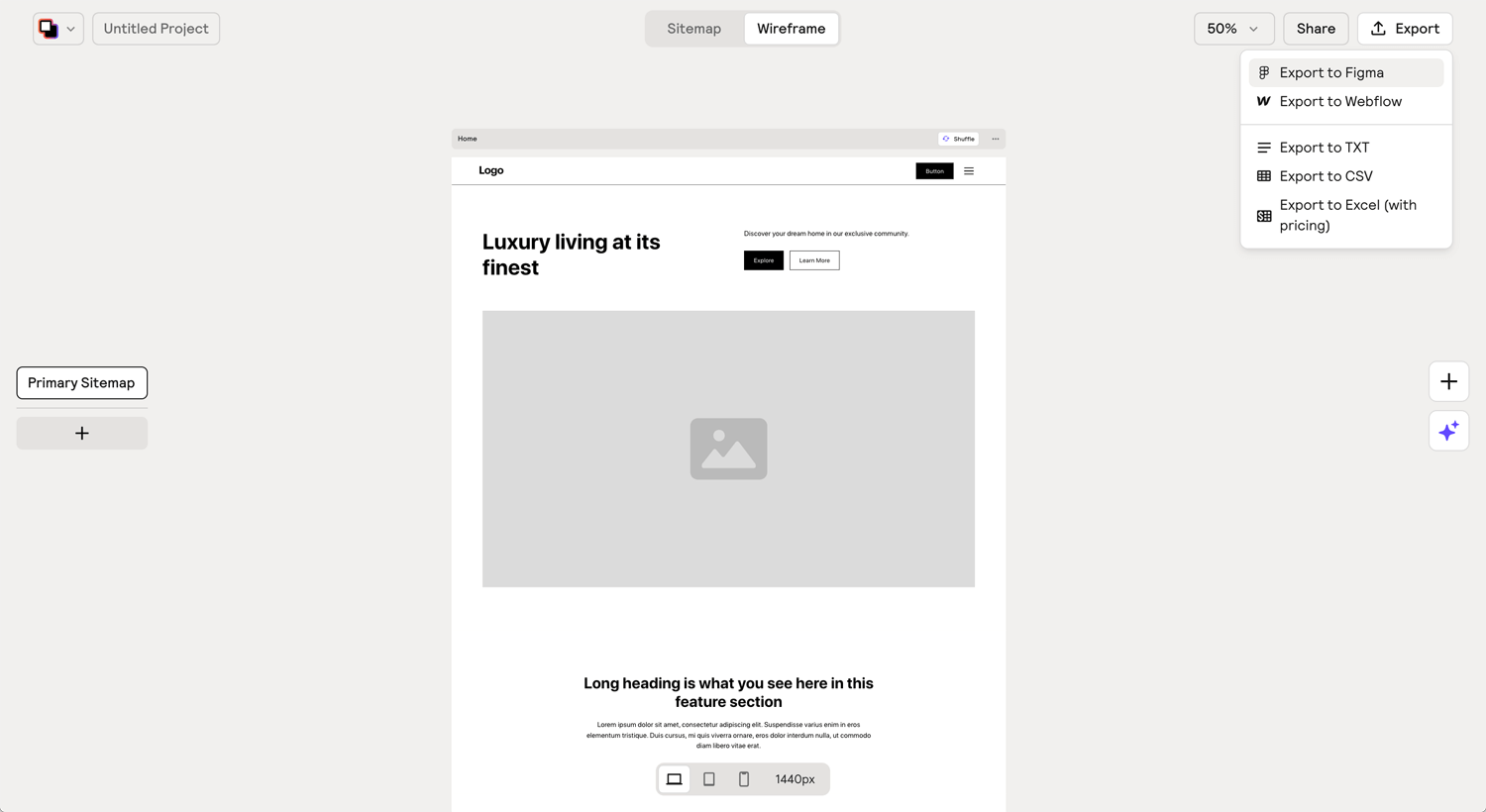
I attempted to export the wireframe to Figma. During the process, Relume prompted me for a login and presented several steps. I can’t recall the specifics of each page, but I proceeded by clicking ‘continue’ without recalling the details.






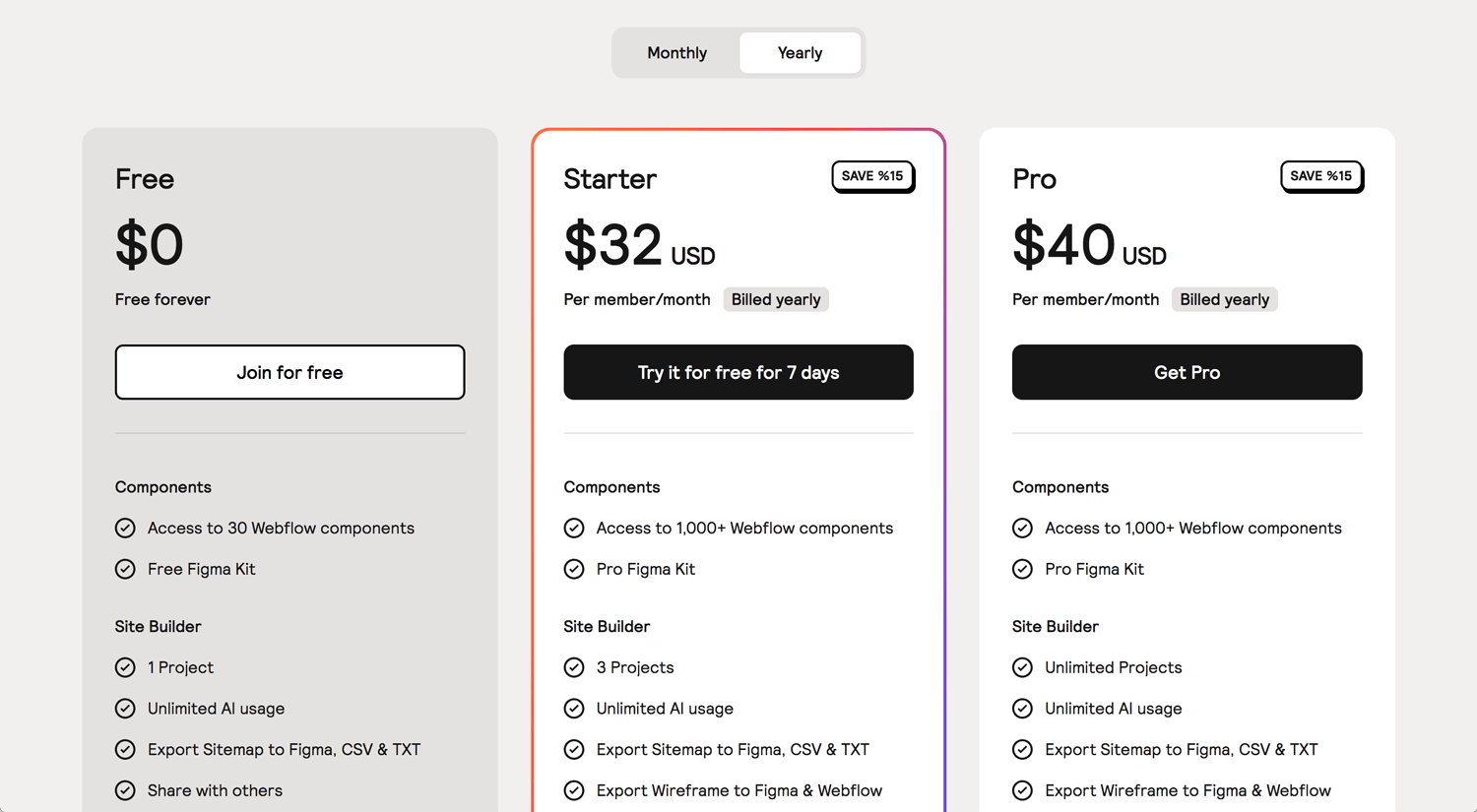
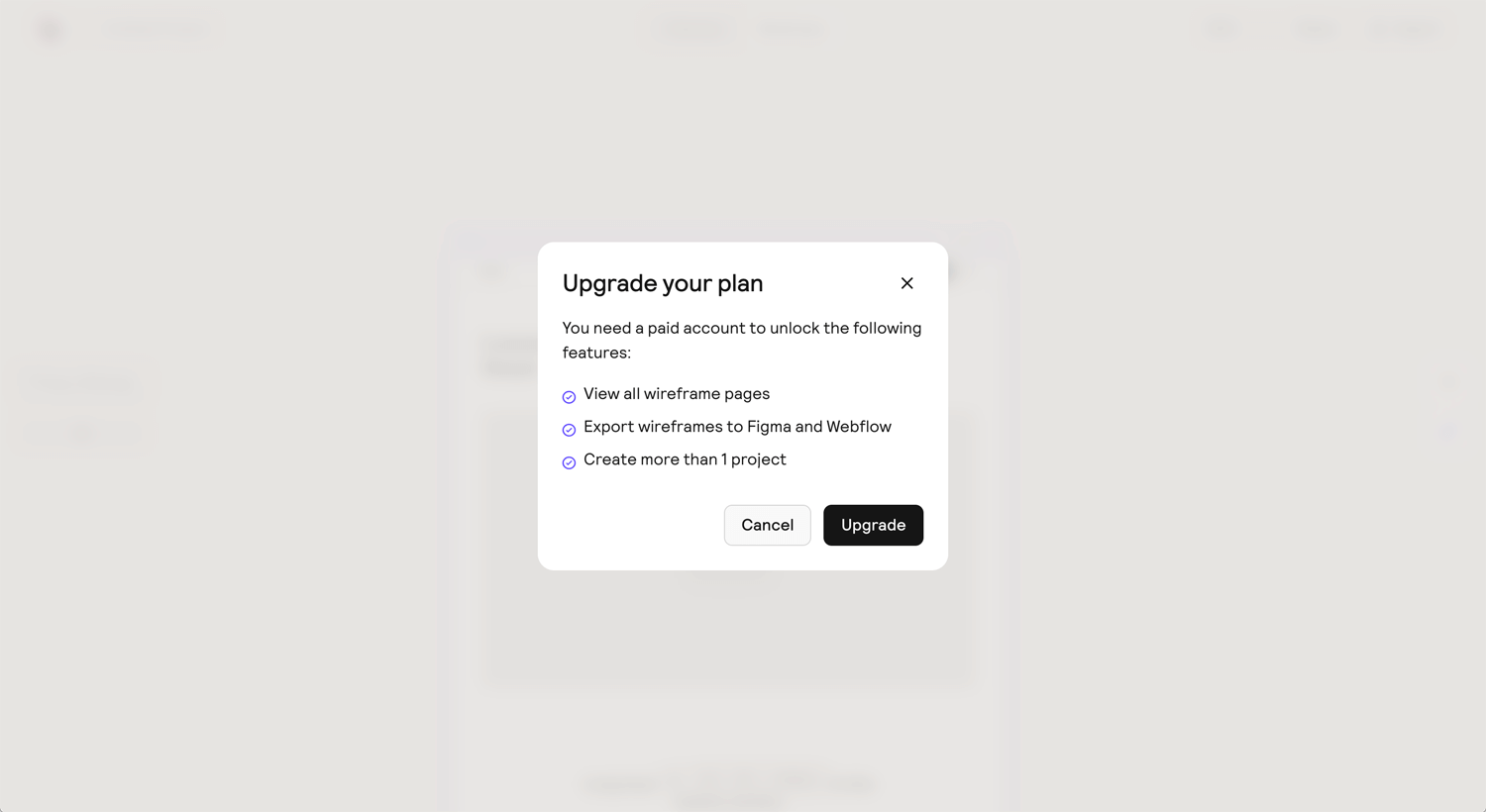
In the end, Relume demands an upgrade to the plan for wireframe transfer to Figma, but there’s no pricing page available. According to Google, Relume costs $32 per month, or $384 per year, with possible discounts. This seems excessive when compared to the $23 per month for the Webflow CMS plan. Why should I pay more than the Webflow price?
Conclusion: I don’t subscription
It’s always a good idea to explore new tools. I got the feeling that Relume might be aiming to be acquired by Webflow. I’m hopeful that Webflow will develop its own AI tools soon. In fact, it seems like Webflow is hinting at AI tools, and they may release them this fall.
I’ve noticed many comparison videos between Webflow and Framer on YouTube. Webflow isn’t for everyone; it’s best suited for web designers who don’t have programming skills, like me. I’m planning to give Framer a try soon. Let’s keep learning!